Cara mendapatkan skor (nilai) hijau di page speed insight google. Baru – baru ini google telah meluncurkan cara kerja baru pada google page insight, dengan tampilan baru ini blogger kocar – kacir karena mengetahui bahwa skor pada blog nya menjadi sangat rendah bahkan mencapai warna merah.
Saya akan membagikan pengalaman saya mempercepat loading blog menggunakan javascript yang nantinya bakal bikin ringan saat website anda di muat.
Pada bulan ini masih sedikit cara yang dibagikan melalui internet khususnya google namun saya mendapatkan trik bahwa ada satu cara untuk mengatasi masalah pagespeed insight ini.
Namun cara yang saya share ke temen – temen ini baru saya testing pada template yang saya gunakan yaitu bernama kompiflexible.
Jika anda menggunakan tema selain yang saya pakai ini maka sesuaikan saja apa yang perlu dilakukan agar website anda mendapatkan green score pada mode dekstop dan mobile.
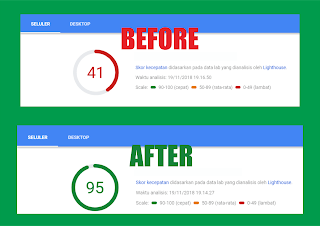
Anehnya, tampilan baru dan cara kerja baru pada test speed milik google ada satu keganjilan yaitu pada score dekstop bakal berwarna hijau, ini dikatakan dengan nilai yang sangat bagus, biasanya bernilai 90 sampai 100.

Baca : Cara Meningkatkan SEO Artikel pada Blog Buat Pemula
Nah, untuk nilai pada mode mobile akan lebih parah lagi, template yang saya gunakan saja memperoleh nilai yang sangat buruk yaitu sekitar 39, itu sangat jelek dimata google apalagi algoritma sekarang sedang gencar menentukan kecepata suatu blog fokus kepada versi smartphone karena menurut studi case bagi sebagian orang di seluruh dunia menggunakan gadget untuk berselanjar di google.
Oleh karena itu anda perlu cek kecepatan situ anda pada pageinsight terbaru. Anda bisa cek di link berikut : Pagespeed Insight Google Developer
Sudah dicek?
Berikut keterangan dimana nilai dan warna didalam situs tersebut:
- Warna Merah: Menunjukkan bahwa situs anda sangatlah lambat biasanya ditandai dengan nilai atau nomor 0 sampai 40 (Sangat di Rekomendasikan untuk Optimasi Extra)
- Warna Orange : Menunjukkan bahwa website anda memiliki nilai rata – rata, pada scale ini situs milik anda sudah digolongkan ke speed tidak lambat dan tidak cepat biasanya menampilkan scale pada angka 50 sampai 89 (Lebih Baik di Optimasi)
- Warna Hijau: Menampilkan data yang sangat bagus dan tidak perlu lagi untuk dioptimasi. Pada angka 90 sampai 100 sudah dikategorikan ke blog yang sangat cepat untuk dimuat bahkan anda tidak perlu memasang script buat mengoptimalkan lagi. (Sangat Baik)
Baca : Daftar Keyword HIGH CPC Terbaru, Cocok untuk Omzet Anda
Setelah anda sudah mengetahui bahwa ada beberapa tips untuk anda jikalau website masih diwarna merah atau oren maka harus melakukan optimasi pada templatenya.
Trik yang saya berikan ini saya tujukan untuk pengguna blogger ya..jadi untuk user wordpress tidak memerlukan tips ini mungkin saja cara yang dilakukan berbeda.
Optimasi Kecepatan Blog Dengan Javascript
Persiapan sebelum memulai pengoptimalan diwajibkan untuk mencadangkan tema sobat agar ditengah tutorial ini tidak ada kerusakan tema.Berikut tutorial singkatnya:
- Buka blog anda terlebih dahulu
- Masuk ke menu Tema (Theme)
- Pilih opsi Edit HTML, tunggu hingga proses loading selesai
- Kemudian tekan CTRL + F untuk mencari kode yang mirip seperti ini setelah ketemu dihapus saja namun tenang saja jika menghapus kode tersebut jangan langsung disave dulu karena nantinya akan digantikan dengan kode yang sama namun berbeda bentuk bukan HTML lagi namun javascript
https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
- Silakan cari kode </body> atau </body> Letakkan kode dibawah ini tepat diatas kode </body> atau </body>
<script>
//<![CDATA[
var lazyadsense = false;
window.addEventListener(“scroll”, function(){
if ((document.documentElement.scrollTop != 0 && lazyadsense === false) || (document.body.scrollTop != 0 && lazyadsense === false)) {
(function() { var ad = document.createElement(‘script’); ad.type = ‘text/javascript’; ad.async = true; ad.src = ‘https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js’; var sc = document.getElementsByTagName(‘script’)[0]; sc.parentNode.insertBefore(ad, sc); })();
lazyadsense = true;
}
}, true)
//]]>
</script>
NB : Jika script diatas tidak bisa di copy, silakan anda klik tautan ini : Script Lazyload Adsense Terbaru
- Silakan simpan template dan cek ulang di situs checker speed tadi
- Jika anda kebingunan buat panduan artikel, maka saya sediakan video agar lebih jelas namun tidak ada suara yang berbicara yaa…
Penutup
Demikian ulasan saya mengenai cara menaikkan nilai skor agar hijau pada pagespeed insight terbaru yang diupdate pada november tahun ini. Dengan begitu anda tidak akan khawatir lagi mengenai angka rendah dan warna merah lagi. Sekian dan selamat mencoba!!!






Apakah semua kode ( https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js) di hapus, termaksud pada iklan?. Saya menghapusnya tapi iklan tidak tampil.
Harus diganti kode yg sudah saya berikan pada postingan tersebut
Kode yang diletakkan tepat di atas kode atau </body> ?
//<![CDATA[
var lazyadsense = false;
.
.
.
yup, betul sekali mas
Mantap Mas Bro… Kode-nya manjur dan Page Speed Seluler meningkat dari 30% menjadi 83%. Terimakasih informasinya.
Sama sama mas
Mantap trik nya dan work mas. Terima kasih
sama sama gan, semoga dengan adanya trik mempercepat loading blog ini dapat meringankan masalah anda yang keberatan dengan kecepatan situs yg anda miliki sekarang menjadi situs dengan kecepatan menjadi ijo di google pageinsight nya ya…
Ijin di terapkan di blog saya gan. Makasih tips nya ya
silakan diterapkan pada blog agan
kalo gak ada code begitu harus gimana mass
tambahin kodenya sesuai postingan
Hu, ada perubahan namun belum diatas 80 an dari 40% jadi 80%, apakah bisa lebih dari itu hu, web saya :